はてなブログからWordPressに引っ越し、Simplicityをインストールしてから今日まで様々なカスタマイズを行ってきました。今回はその中から、あまり目立たないけどここを変えればSimplicityがぐっとオシャレになると思うカスタマイズをご紹介したいと思います。完全に細部にまでこだわりたい人向けです。
1.フォント設定
Simplicityは、デフォルトで以下のフォントが設定されています。
Simplicityのフォント設定(デフォルト)
font-family: 'Hiragino Kaku Gothic ProN', Meiryo, Helvetica, Arial, sans-if;
当ブログは、ブログタイトル、本文の見出し(h1~h5とサイトバータイトル)、記事タイトル上のパンくずリスト、投稿日時、カテゴリーリンクを以下フォントにカスタマイズしています。
当ブログのフォント設定(カスタマイズ後)
font-family: 'Open Sans',"游ゴシック体","Yu Gothic",YuGothic,"ヒラギノ角ゴ Pro","Hiragino Kaku Gothic Pro","メイリオ","Meiryo",sans-if;
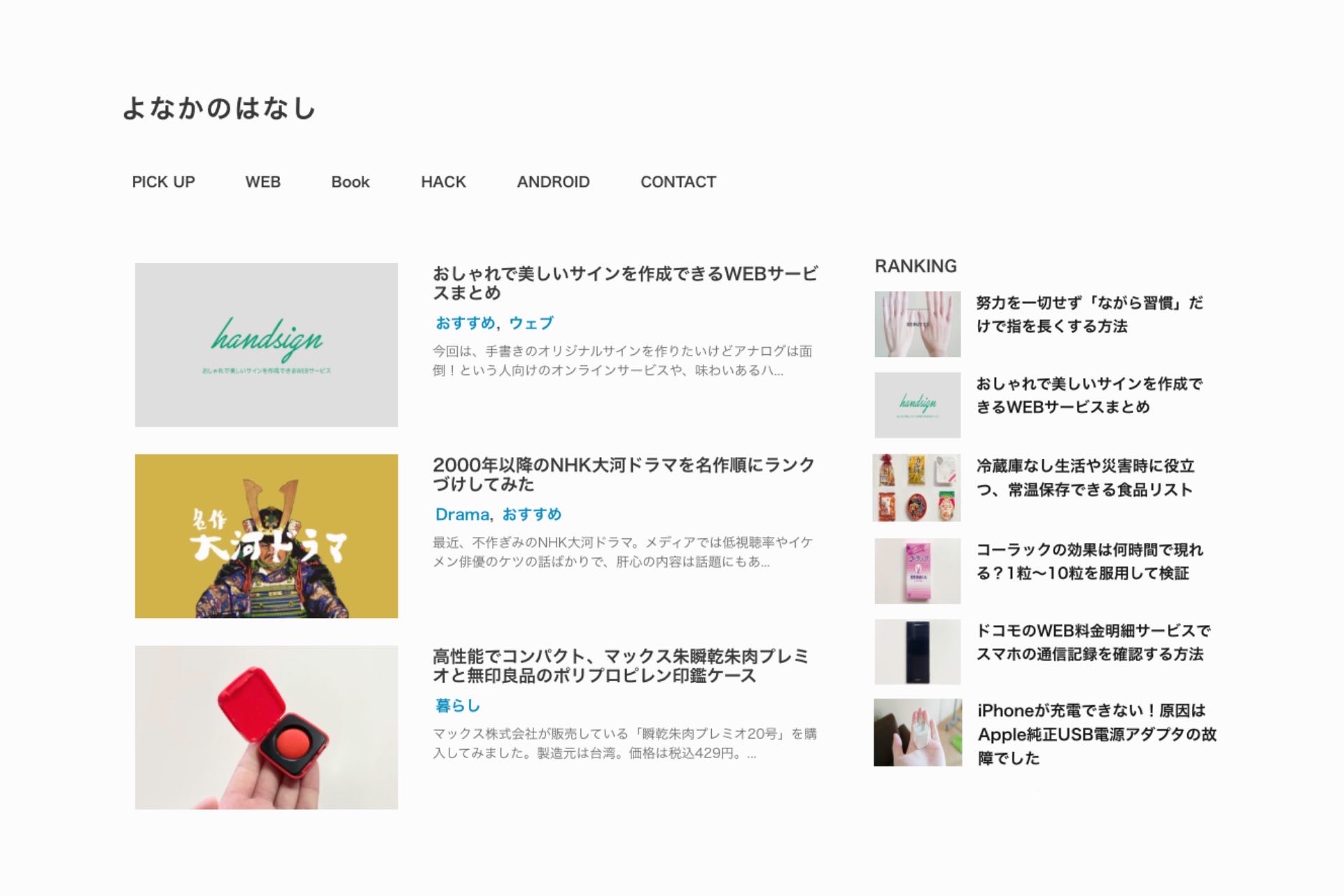
ブログのインデックスページで比較してみると、カスタマイズ前後の違いがよく分かります。カスタマイズ後はフォントのおかげで、ブログ全体がややスタイリッシュでおしゃれな雰囲気に。
カスタマイズ前(Simplicityデフォルト)

カスタマイズ後

2.見出し(h2~h4)
当ブログのデザインは白やグレーメインの配色にしているので、このデザインに合うよう、見出しもシンプルなものにカスタマイズしました。
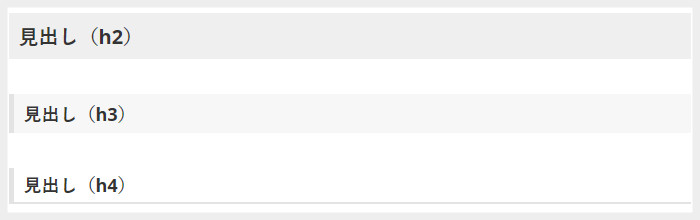
カスタマイズ後の見出し

【見出し2(h2)のCSS】
.article h2 {
color: #333;
background-color: #efefef;
margin: 0px auto;
padding: 10px 0px 10px 10px;
border: none;
}
【見出し3(h3)のCSS】
.article h3 {
color: #333;
background-color: #f7f7f7;
border-left: 5px solid #e3e3e3;
padding: 8px 0;
padding-left: 10px;
}
【見出し4(h4)のCSS】
.article h4{
border-bottom:1px solid #e3e3e3;
padding: 5px 0;
border-left: 5px solid #e3e3e3;
background: #fff;
padding-left: 10px;
}
3.引用
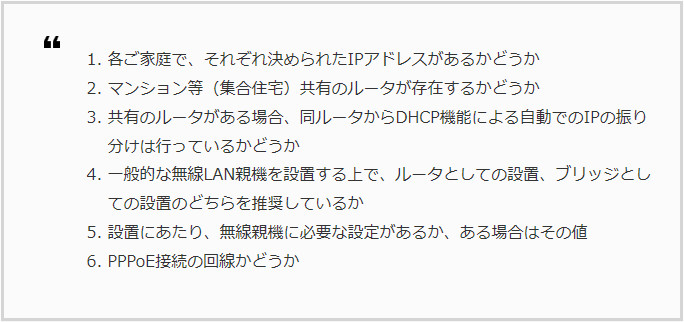
引用デザインも、引用符をブラック、背景色をグレーに変更しました。
カスタマイズ後の引用デザイン(PC表示)

CSSは以下記事に記載しております。
SimplicityのSNSボタン・引用・目次・ヨメレバ・カエレバをカスタマイズ
4.パンくずリスト上にカテゴリーを追加
個別記事上にあるパンくずリスト、当ブログではその直上に自作のカテゴリーリストを設置し、「モバイル用テキストウィジェット」を使用してモバイルのときにだけ表示されるようカスタマイズしました。
パンくずリスト直上のカテゴリー(モバイル表示)

【HTML】
<div id="menu-box1">
<ul id="menu1">
<li><a href="ここにURL">カテゴリ1</a></li>
<li><a href="ここにURL">カテゴリ2</a></li>
<li><a href="ここにURL">カテゴリ3</a></li>
<li><a href="ここにURL">カテゴリ4</a></li>
<li><a href="ここにURL">カテゴリ5</a></li>
<li><a href="ここにURL">カテゴリ6</a></li>
<li><a href="ここにURL">カテゴリ7</a></li>
<li><a href="ここにURL">カテゴリ8</a></li>
<li><a href="ここにURL">カテゴリ9</a></li>
</ul>
</div>【CSS】
#menu-box1{
display: flex;
margin-top:20px;
margin-bottom:30px;
}
#menu1{
width: 100%;
max-width: 960px;
margin: 0 auto;
padding: 0;
}
#menu1 li{
display: block;
float: left;
width: 33.3%;
margin: 0;
padding: 0;
}
#menu1 li a{
display: block;
padding: 12px 0 10px;
color: #333;
text-align: center;
text-decoration: none;
background:#eee;
border:1px solid #fff;
}
#menu1 li a:hover{
background:#bbb;
color:#fff;
}
パソコン・モバイルの両方で表示させたいときは、ウィジェットを「モバイル用テキスト」から「テキスト」に変更すればOK。パソコン表示のときは以下のようなデザインになります。
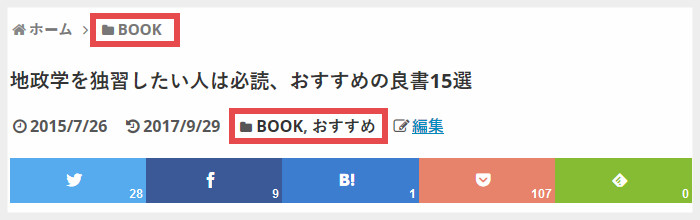
パンくずリスト直上のカテゴリー(PC表示)

5.フォルダアイコンを変更
Simplicityのデフォルトデザインでは、メタデータのカテゴリーアイコンが黒いフォルダになっています。黒フォルダだと主張が強すぎるので、これを白ベースのアイコンに変更。
カスタマイズ前のSimplicityフォルダアイコン

カスタマイズ後のSimplicityフォルダアイコン

フォルダアイコンを変更するには、以下CSSを追加するだけです。なお、このアイコンを変更すると、トップページの一覧記事、個別記事、カテゴリー一覧記事すべてのフォルダアイコンが一括変更されます。
【CSS】
.fa-folder::before {
font-size: 13px;
content: "\f115";
}
6.サムネイルサイズをPCとモバイルで変更
当ブログのサムネイルは、パソコン表示なら160×120、モバイル表示なら100×80になるようCSSで自動調整しています。Simplicityでは記事のサムネイルが150×150の正方形になっているので、まずはサムネイルを横長にする設定を行い、それからCSSでレスポンシブ対応させます。
サムネイルサイズの変更方法は、こちらのサイトを参考にさせていただきました。
【simplicity】記事一覧のサムネイル画像を好きなサイズに変更!簡単な方法で横長に出来ます
【サムネイルサイズを切り替える方法】
まずは、上記サイトにある1~3の設定を行ってください。エックスサーバーを使用している場合、手順2の「entry-card.php」は、インフォパネル→WEB FTPから探せます。上記サイト1~3の手順でサムネイルサイズを横長に変更したら、次にCSSを追加していきます。
現在、CSSの最後は手順3で追加した、
.entry-thumb img{
width: 200px;
height: 120px;
border-radius:0px;
}
になっているかと思います。このコードの下に、以下のCSSを追加してください。
.entry-thumb {
display: block;
float: left;
margin: 0 1.5em 1em 0;
width: 160px;
height: 120px;
overflow: hidden;
}
.entry-thumb img {
max-width:100%;
height: 100%;
position: relative;
left: 50%;
-webkit-transform:
translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
}
@media screen and (max-width:768px){
.entry-thumb {
width:100px;
height:80px;
}}
これで、パソコン表示とモバイル表示とでサイズが切り替わる、レスポンシブ対応のサムネイルの出来上がりです。なお、これはカスタマイズ設定にある「全体・レイアウト」で、「エントリーカード全体をリンク化」にしていても、していなくても効くCSSです。そして、AndroidOS、iOSにも対応済み。iOSはよくCSSが効かずレイアウトが崩れていることが多いんですが、iPhoneで確認したところ問題なく表示されていました。
パソコンとモバイルでサムネイルサイズを切り替えると、以下のようなデザインに。ちなみにこのカスタマイズは、記事一覧ページのサムネイルにも適用されます。
カスタマイズ後のSimplicityサムネイル(PC表示)

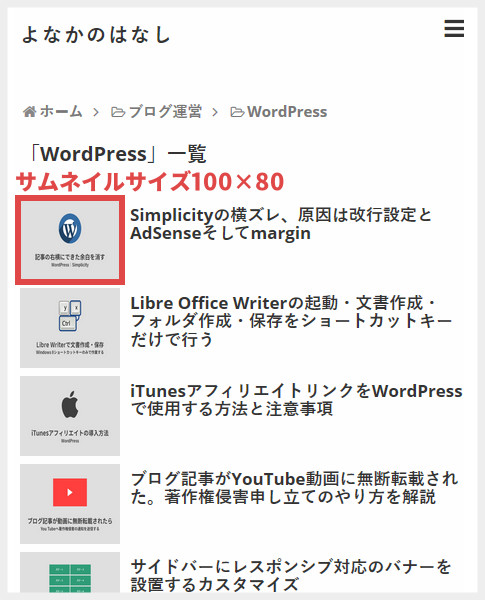
カスタマイズ後のSimplicityサムネイル(モバイル表示)

7.関連コンテンツユニットの行数と列数
GoogleAdSenseが提供している関連コンテンツユニット。当ブログではこのユニットを個別記事下部にあるSNSボタン直上に設置しています。関連コンテンツユニットは、表示させる記事の行数と列数をカスタマイズできますが、デフォルトコードのまま貼り付けるとPC表示では2×4、モバイル表示では10×1になります(※2017年10月時点)。
カスタマイズ前の関連コンテンツユニット(PC表示)

AdSense関連コンテンツユニットのコード(デフォルト:PCは2×4、モバイルは10×1)
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script> 私はAdSenseのヘルプページ「レスポンシブ対応の関連コンテンツ ユニットをカスタマイズする方法」を参考に、PC表示のときは関連記事を3×3、モバイル表示のときは6×1になるようカスタマイズしました。
関連記事ユニットを、PC表示3×3、スマホ表示6×1にする
Simplicityのダッシュボード→外観→ウィジェットと進み、「PC用テキスト」のウィジェットをSNSボタン上(※任意の場所)に追加。ウィジェット内にカスタマイズした関連コンテンツユニットコードを記述します(※以下コードはサンプル)。
カスタマイズ後のコード(PC3×3、SP6×1)
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-rows-num="6,3"
data-matched-content-columns-num="1,3"
data-matched-content-ui-type="image_sidebyside,image_stacked"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script> パソコンで記事を開いてみると、関連コンテンツユニットはきちんと3×3になっています。4×2のときよりサムネイルサイズが大きいため、クリック率もアップしそうな予感。
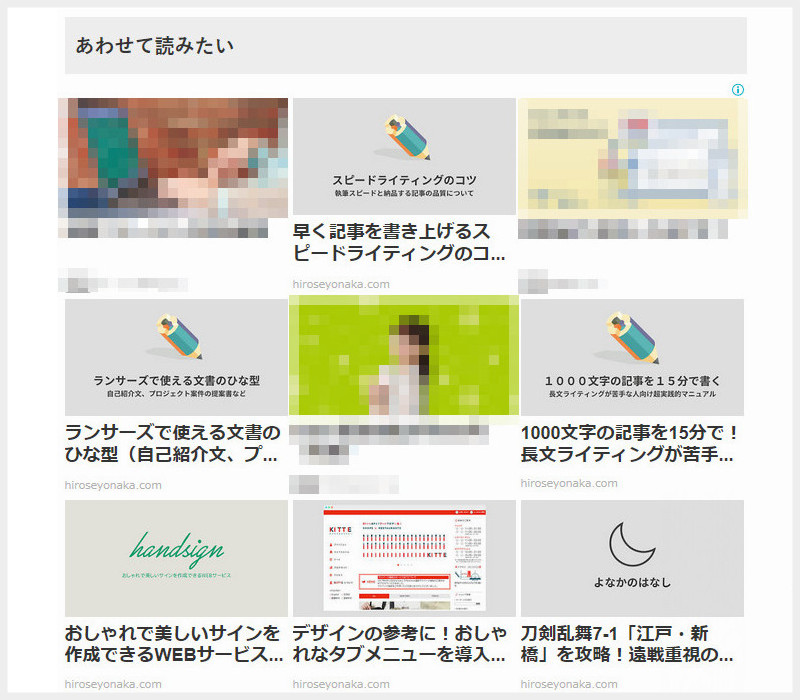
カスタマイズ後の関連コンテンツユニット(PC表示)

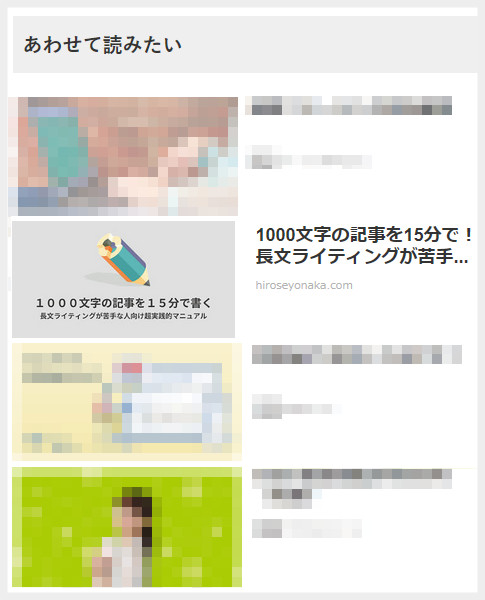
カスタマイズ後の関連コンテンツユニット(モバイル表示)

スマホで記事を開いてみると、関連コンテンツユニットが6×1で表示されています。画像は4つで切れていますが、下にスクロールすると、きちんと残り2つの関連記事が表示されます。
8.カテゴリーを二列にする
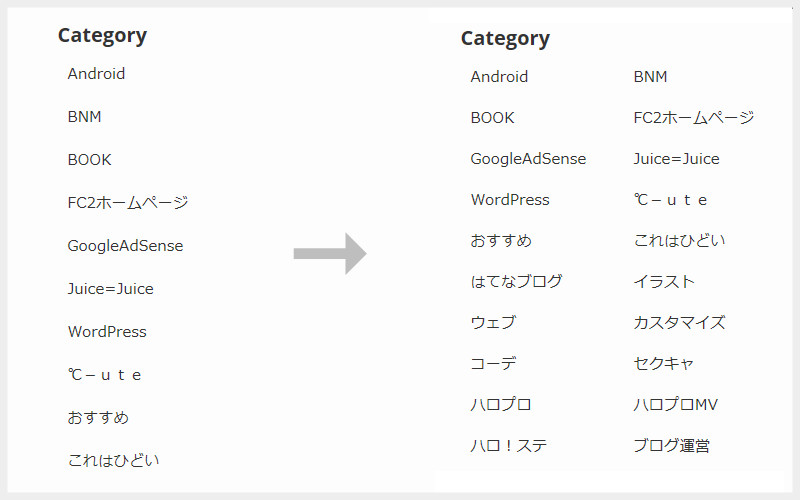
サイドバーのカテゴリーを一列で表示させると無駄なスクロールが発生するので、二列にカスタマイズしました。
カスタマイズ後のカテゴリー

Simplicityのカテゴリーを二列にするカスタマイズについては、以下記事内にCSSを記載しております。
9.SNSボタンをフラットにする
記事上部と下部に設置されているSNSボタン。ボタン間の余白を消し、色もフラットデザイン風にカスタマイズしました。
カスタマイズ前のSNSボタン(Simplicityデフォルト)
![]()
カスタマイズ後のSNSボタン
![]()
さらにGoogle+ボタンも設置するなら、各ボタンの横幅広げて二列にすることもできます。モバイルは二列のほうがクリックしやすいかもしれませんね。
カスタマイズ例(二列にしたフラットなSNSボタン)

SimplicityのSNSカスタマイズのは、以下記事内でやり方を解説しています。
SimplicityのSNSボタンをカスタマイズ(過去記事)
10、Simplicityのバッジ(クイックタグ)カラー変更
Simplicityには、参照・参考記事などに使える文字装飾スタイルが、「クイックタグ」としてデフォルトで備わっています。私はその中にある「バッジ」をよく使用するんですが、デフォルトのオレンジ色だと派手すぎるので、青色にカスタマイズしました。
まず、これがSimplicityのデフォルト。バッジの色のカラーコードは「#fc7a22」。

そして、カスタマイズ後はこの色。カラーコードは「#2e65bb」です。

ブログの配色を変更したときは、バッジの色を青から緑に変更するときもあります。緑にする場合のカラーコードは「#3aa97f」。

リンクは目立ってナンボだと思いますが、まあ文章を読むのに邪魔にならない感じがいいかなと思い、当ブログでは「#2e65bb」の青色にカスタマイズしています。