WordPressの「Simplicity」は、拡張性が高くカスタマイズしがいのあるテンプレートです。デフォルトのままでも十分見やすいんですが、「Simplicity」っぽさを消し、もっとシンプルでオシャレな感じにできないかと思い、色々と手を加えてみました。今回はその中から、引用・SNSボタン・目次・サイドバーのカテゴリー・リンク色・ヨメレバ・カエレバをちょっとおしゃれにするカスタマイズをご紹介します!
1.SNSボタンをフラットデザインに
Simplicityには、投稿本文・投稿本文下に設置できるSNSボタンデザインが数種類用意されており、当ブログはその中の「バイラルタイプ」を使用しています。
デフォルト(バイラルタイプ)
![]()
デフォルトだとボタン間に余白があるのですが、フラットデザインに近づけるため、まずこの余白を消します。ボタンの形状も、角丸から四角に戻しました。
カスタマイズ途中
![]()
そして、Pocetボタンは背景色を落ち着いたサーモンピンクに変更。最後に「Twitter・Facebook・Hatena・Pocket」の文字を消せば完成。ボタンをアイコンとカウント数だけにしたのは、ディスプレイ幅の狭いスマホだとボタン内の文字が潰れ、レイアウトが崩れてしまうからです。
カスタマイズ後(フラットタイプ)
![]()
その後、リクエストがあったのでFeedlyボタンも追加しました。横幅をwidth:20%に変更し、他ボタン同様「Feedly」の文字は消しています。
カスタマイズ後(Feedly追加)
![]()
【CSS】
/* SNSボタン間の余白を消す */
.sns-group-viral ul.snsb li {
width: 20%;
margin: 0px;
}
/* ボタンの角丸を消す */
.sns-group-viral ul.snsb li a {
border-radius: 0px;
}
/* ボタンの文字を消す */
.sns-group-viral .icon-facebook::after {
content: '';
}
.sns-group-viral .icon-hatena::after {
content: '';
}
.sns-group-viral .icon-pocket::after {
content: '';
}
.sns-group-viral .icon-twitter::after {
content: '';
}
.sns-group-viral .icon-feedly::after {
content: '';
}
/* Pocketボタンの色をサーモンピンクにする */
ul.snsbs a.pocket-btn-icon-link{
background: #e8846b;
}
SNSボタンを6個設置して二列にする場合
Google+ボタンを追加する場合は、各ボタンの横幅を広げて二列にしてあげたほうがいいかもしれません。フラットデザインのSNSボタンを二列にすると、このようになります。
カスタマイズ後のSNSボタン(フラットデザイン、二列)

各ボタン間に余白があると見た目が美しくないので、ここでは消してします。このカスタマイズをする場合は、Simplicityダッシュボード→外観→カスタマイズ→SNSと進み、6個のボタンにチェックボタンを入れておいてください。それから前述したCSSの下に、さらにCSSを追加します。
#sns-group-top ul li {
margin: 0px;
}
.sns-group-viral ul.snsb li a {
margin: 0px;
}
.sns-group-viral ul.snsb li {
width: 33.3%;
}
.sns-group-viral .icon-googleplus::after {
content: '';
}
.sns-group-viral ul.snsb li a {
height: 50px;
line-height: 40px;
}
2.引用デザインをシンプルに
引用デザインは、背景色+外枠+引用符にしました。Simplicityのデフォルトでは右下に引用符が出てきますが、これを非表示にして左上に画像で引用符を追加。
【CSS】
blockquote{
padding: 1.6em 1.6em 1.6em 4em;
margin: 0 0 1.6em;
background-color: #fff;
font-style: normal;
position: relative;
border: 1px solid #e1e1e1;
box-shadow: 0 3px 0 rgba(8,1,2,0.03);
border: 3px solid #d7d7d7;
background-color: #fdfdfd;
}
blockquote::before {
color: transparent;
content: "“";
font: 80px/1 Georgia,serif;
position: absolute;
top: 27px;
left: 28px;
background:url("ここに引用符画像のURL") no-repeat top left;
display: block;
}
blockquote::after{
content: "";
}
blockquote a{
text-align: right;
display: block;
}
3.目次をつける
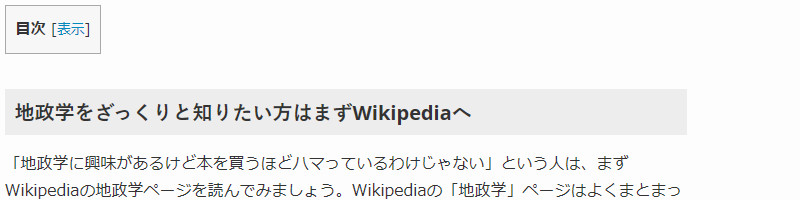
個別記事最初の見出し(H2)直上に、プルダウン式の目次を付けました。これはプラグイン「Table of Contents Plus」を使用しています。
カスタマイズ後・目次閉じた状態(PC表示)

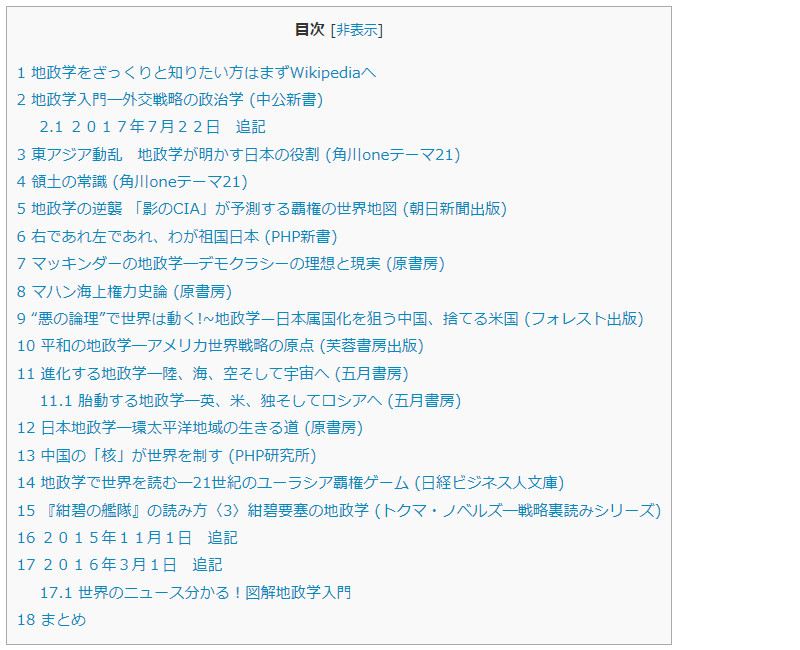
【表示】をクリックして目次を開くと、こんなデザイン。スマホユーザーにストレスを与えないよう、プラグイン設定で「最初は目次を非表示」にしています。
カスタマイズ後・目次開いた状態(PC表示)

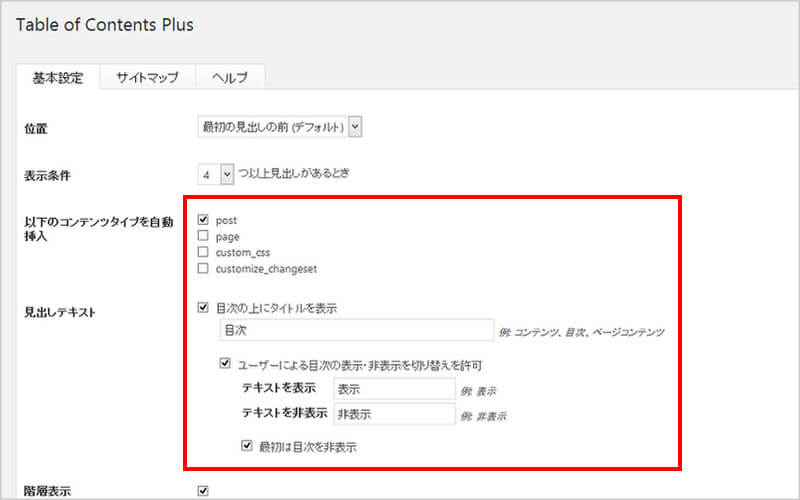
「Table of Contents Plus」の設定
WordPressのダッシュボード→プラグイン→新規追加から「Table of Contents Plus」をインストールし、設定→TOC+でプラグインの設定項目を開きます。基本設定内にある「post」と「最初は目次を非表示」にチェックを入れれば、個別記事にプルダウン式の目次を自動挿入できます。

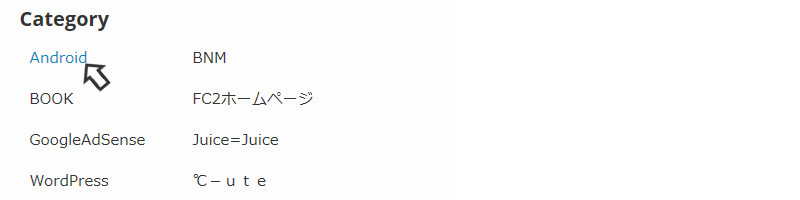
4.カテゴリーを一列から二列に
当ブログはサイドバーに記事カテゴリーを表示させていますが、一列のままだと見にくいので二列にカスタマイズ。
【CSS】
/* カテゴリーを2列にする */
.widget_categories{
display: inline-block;
}
li.cat-item{
width:50%;
margin:0;
border:none;
float:left;
display:block;
}
5.サイドバーのリンク色を変更
Simplicityのデフォルト設定では、サイドバーにある人気記事、最新記事、記事カテゴリーのマウスホバー色が赤色になっています。リンク色は青に統一したかったので、ここも少しカスタマイズ。サイドバーのリンクは全て黒にし、マウスホバー時に青色・アンダーラインへ変わるようにしました。
カスタマイズ後

【CSS】
/* カテゴリのリンク色を黒にし、ホバー時だけ青にして下線を引く */
#sidebar .widget_categories ul li a {
text-decoration: none;
color:#333;
}
#sidebar .widget_categories ul li a:hover{
text-decoration: underline;
color: #008cd7;
}
#body a:hover{
color: #008cd7;
}
6.ヨメレバ・カエレバをカスタマイズ
ヨメレバ・カエレバはブログに馴染むよう、かなりシンプルなデザインにしています。ヨメレバ・カエレバにAmazon・楽天のボタンを付けると余計なスクロールが発生してユーザビリティを損ねるので、テキストリンクのみにしました。さりげなく文章の中に入れ、さりげなく商品リンクだと主張する、ヨメレバ・カエレバはそんなイメージでカスタマイズしています。
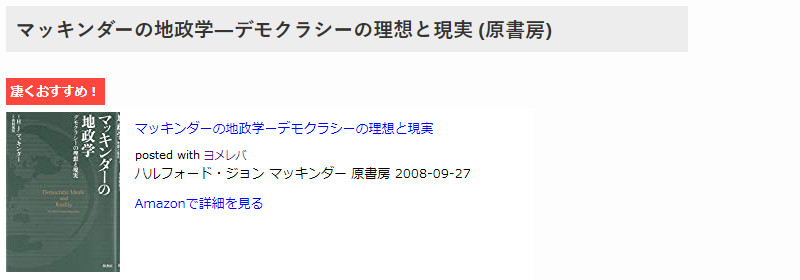
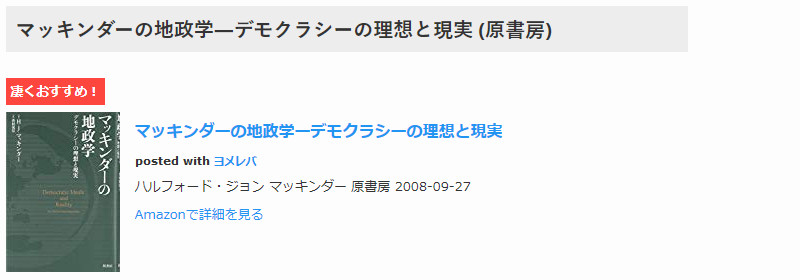
ヨメレバ
ヨメレバは、amazlet風(CSSカスタマイズ用)でリンクを作り、本のタイトルとAmazonサイトのテキストリンクのみにしています。ヨメレバに関しては、余計なボタンや外枠をつけない方が、本文と一体化してクリックされやすくなります。
カスタマイズ前(PC表示)

カスタマイズ後(PC表示)

【CSS】
.booklink-box a{
text-decoration: none;
font-size: 1.1em;
line-height: 160%;
color:#2196F3;
}
.booklink-name {
font-weight: bold;
font-size: medium;
}
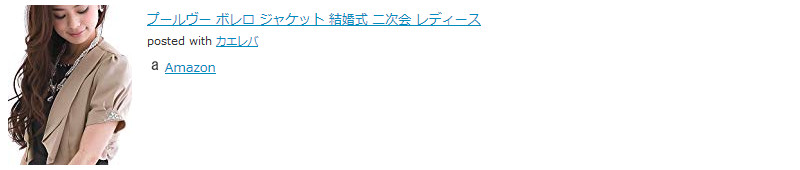
カエレバ
カエレバは、シンプルなブックカード風にしました。背景色をつけてボックスの右下にウェブフォントでAmazonのロゴマークを表示させ、一目で商品リンクだと分かるようにしています。
カスタマイズ前(PC表示)

カスタマイズ後(PC表示)

要素をすべてレスポンシブにしているので、スマホ表示のときも要素が自動調整されます。PC表示のときとほとんどデザインは変わりません。
カスタマイズ後(モバイル表示)

Simplicityにはデフォルトとでウェブフォント「Font Awesome」が搭載されているので、CSSでアイコンフォント呼び出せば、画像を使わずAmazonマークを表示させることができます。そのCSSがこちら。
【CSS】
.kaerebalink-box a{
color:#2196F3;
text-decoration: none;
line-height: 160%;
}
.kaerebalink-box:after{
font-family: FontAwesome;
content: '\f270';
position: absolute;
right: 10px;
bottom:10px;
color: #ddd;
font-size: 40px;
line-height: 100%;
}
.kaerebalink-box{
text-align:left;
padding: 15px;
background-color: #fcfcfc;
border: 2px solid #ddd;
position: relative;
}
.kaerebalink-link1 {
display: none;
}
@media screen and (max-width:680px){
.kaerebalink-image {
max-width: 95px;}
}