省スペースでモバイルユーザーへのストレスも少ないことから、現在多くのサイトに導入されているタブメニュー。今回はタブメニューを導入したけどデザインが決まらない……という時、参考になるサイトをまとめました。
1.吹き出し系
まずは、オーソドックスな吹き出し風デザインのタブメニューから。吹き出し風は当サイトでも一時期採用しており、はてなブログでの導入方法は以下の記事にまとめています。
なんばパークス
吹き出しのツノが特徴的な、なんばパークスのタブメニュー。オーソドックスなデザインですが、細部を変えることでオリジナリティを出しています。
ポカリスエット公式サイト
ポカリブルー色のタブメニューが目を引くサイト。ブルーと白のコントラストが綺麗です。
MATERIAL

https://mtrl.net/
こちらもブルーを使ったタブメニューを採用しています。落ち着いたトーンとシンプルなフォントの組み合わせがオシャレですね。
デジタルハリウッド大学
フラットな吹き出し風のタブメニューを採用しているデジタルハリウッド大学。アイコンが最高にポップ。
任天堂

https://www.nintendo.co.jp/software/wiiu/index.html#vc
任天堂は、3Dの吹き出しを使ったタブメニューを使用しています。フラットですがコントラストがはっきりしているので見やすい。
本の話Web

http://hon.bunshun.jp/category/column
文藝春秋が運営する「本の話Web」では、サイドバーに吹き出しデザインのタブメニューが採用されています。サイト自体の更新はすでに終了しているようですが、バックナンバーが閲覧可能です。
株式会社アーティス

http://www.asobou.co.jp/blog/
株式会社アーティスのブログページでは、カテゴリ別記事のデザインにフラットな吹き出しを採用。
株式会社R-NET
不動産会社のR-NETも、ナビメニューとして吹き出し風タブメニューを採用しています。アクティブタブが鮮やかな黄色で、視覚的に分かりやすいデザイン。
株式会社エイチーム引越し侍
ニュース・プレスリリースなどをタブメニューで切り替えています。アクティブなタブに赤い吹き出しをつけているので、分かりやすさ抜群。
拓殖大学
拓殖大学のサイトでは、ニューストピックス部分に吹き出し風のタブメニューが使われています。
芦屋大学

http://www.ashiya-u.ac.jp/#newsContents2
下線にツノをつけたデザインが面白い芦屋大学のサイト。ただの下線より、かなり見やすくなっています。
名古屋外国語大学
名古屋大学のサイトでも、ニューストピックスの部分に吹き出し吹き出し風ダブメニューが使われています。テーブルを吹き出し風にデザインしているのがオシャレ。
神奈川大学
ニュース情報をタブメニューにしている神奈川大学のサイト。ツノが小さいので一見分かりにくいですが、よく見るとアクティブタブがブルーの吹き出しになっています。
DW Minion

https://www.designwall.com/wordpress/themes/dw-minion/
WordPressテーマの「DW Minion」のサイドバーにも、吹き出し風のタブメニューが採用されています。
2.インデックス風デザイン
吹き出しの次に多く見かけるのが、インデックス風のタブメニュー。はてなブログでの導入方法については、以下の記事をご覧ください。
株式会社アカツキ
シンプルなインデックスデザインですが、一部ボーダーの色を変えています。
WORKSIGHT
白黒のタブデザインを採用しているWORKSIGHT。
武蔵野美術大学

http://www.musabi.ac.jp/#tab-topic-genre_all
武蔵野美術大学のサイトでは、ニュースやトピックス情報の切り替えにタブメニューが使われています。点線のみで作られた、スタイリッシュなインデックス風デザインが印象的。
IRORIO
人気記事などをインデックス風タブメニューにしているIRORIO。インデックス部分が浮いているように見えてオシャレですね。
ナショナルジオグラフィック
サイドバーにタブメニューを導入し、アクセスランキングを表示しているナショナルジオグラフィック。すっきりしていて見やすいデザイン。
野村不動産株式会社
サイトのメインビジュアルにインデックス風のタブメニューを被せています。ビジュアルを引き立てる、フラットな見た目。
ITOKI
ブルー系でまとめたシックなタブメニュー。落ち着いたトーンがおしゃれです。
EPSON
サイトの配色に合わせた白・青のタブメニュー。すっきりしていて見やすいデザインですね。
National Clinical Database
サイドバーにタブメニューを導入し、メンテナンス情報などを3つのタブで切り替えています。下線のアニメーションがあるため、アクティブなタブが分かりやすい。
東急電鉄
東急電鉄はインフォメーション部分にタブメニューを採用しています。グレーと白を使い、フラットな印象。
さいたま市
さいたま市のホームページでも、白とグレーのタブメニューが採用されています。
Bshop ONLINE STORE
WOMAN・MANなどの項目をタブで切り替えています。サイトにマッチしたミニマルなデザインがおしゃれ。応用のきくデザインなので、ブログでも真似できそうですね。
ビオフェルミン製薬
ビオフェルミン製薬の公式サイトでは、ニューストピックスとIR情報の部分にタブメニューが採用されています。タブをクリックすると上にピョコン!と動くアニメーション付き。
装苑
アクティブなタブは白、他のタブはグレーアウトさせている装苑のタブメニュー。背景がストライプで個性的。
東京エレクトロン株式会社
東京エレクトロン株式会社は、最新情報や企業情報にインデックス風デザインのタブメニューを採用しています。シンプルでかっちりした印象のサイトにマッチしてますね。
3.背景色系
タブに背景色をつけたデザインです。シンプルなのでミニマル・フラットデザインのサイトでよく見かけます。
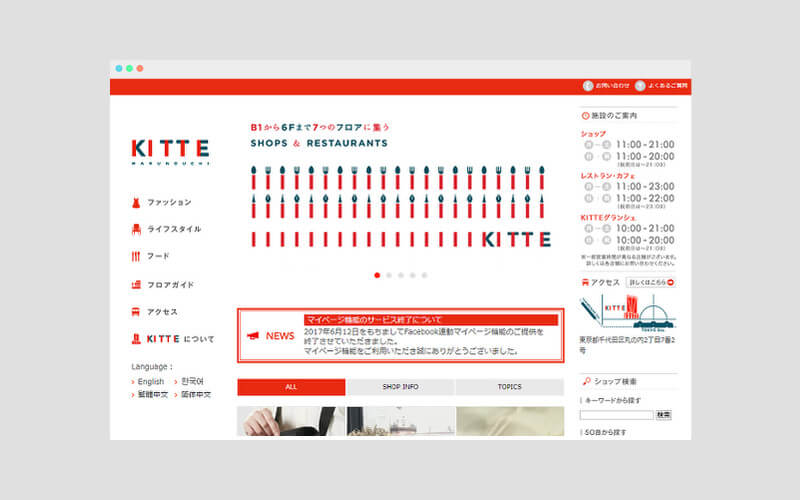
KITTE
グレーと赤の2色使いが印象的なKITTEのサイト。タブメニューもこの2色でまとめています。
椿山荘

https://hotel-chinzanso-tokyo.jp/
おすすめ情報の部分をタブメニューにしている椿山荘のサイト。グレーでまとめ、シックな配色に。
アーツカウンシル東京

https://www.artscouncil-tokyo.jp/ja/
更新情報の項目を3つのタブにして切り替えています。非常にコンパクトでサイトの邪魔にならないデザインですね。
神戸学院大学
イベント情報などをタブメニューにしている神戸学院大学。サイトに合わせたシンプルなデザインです。
大阪電気通信大学
新着情報の部分で項目がタブメニュー化されています。アクティブなタブには背景色を、その他のタブにはホバーで下線が出てくるアニメーション付き。
株式会社サックスバー
アクティブタブにブルーの背景色が付いています。落ち着いた色味が、シンプルかつオーソドックスなデザインを引き立てています。
株式会社ライフク
サイトの雰囲気にマッチした、カッチリとした印象のタブメニューです。
藤井大丸

https://ec.fujiidaimaru.co.jp/ladies
ボーダーと背景色を組み合わせたタブメニューデザイン。シンプルなデザインなので、ブログにも使えそうですね。
SoftBank
こちらもボーダーと背景色を組み合わせたタブメニュー。ニュースやプレスリリース情報をタブで切り替えています。
4.ボーダー系
シンプルなボーダーを使ったタブメニューは、海外サイトでよく見かけるデザインです。高級感や洗練された印象を与えたいときは、ボーダーでタブメニューをデザインすると良いかも。
EUROSPORT
サイドバーのタブメニューをシンプルなボーダーだけで装飾しているEUROSPORTの公式サイト。とても洗練された印象。
OPENERS
高級感あふれるタブメニューデザインのOPENERS。実はOPENERSのタブメニュー、以前当ブログでもデザインを真似てみたことがあります。そのときのキャプチャがこれ。

このタブメニューの導入方法は以下の記事をご覧ください。
Anew

https://justfreethemes.com/anew-free-wordpress-theme/
WordPressテンプレートの「Anew」はサイドバーにタブメニューを採用しています。アクティブなタブにはオレンジの下線が表示され、項目もアイコン表示にするなどポップな雰囲気。
当ブログもサイドバーにもタブメニューを導入していますが、配色やデザインが思いのほか難しく四苦八苦しております。オシャレなタブメニューを見つけ次第、この記事も随時更新していきたいと思いますのでご期待下さい!