※この記事は2015年7月時点でのカスタマイズについて書いていますので、現在のデザインとは異なる点もあります。ご了承ください。
今回は、これまでに私が当ブログに対して行った「はてなブログをおしゃれにするカスタマイズ」をまとめてみました。ミニマルデザイン・シンプルデザイン・レスポンシブデザインに使える、簡単なカスタマイズばかりです。すべてレスポンシブデザイン対応なので、よろしければお試しください。
ちなみに使用しているテンプレートは「Blank」。シンプルで使いやすいテーマですが、カスタマイズのし過ぎでそろそろ原型がなくなってきました。
- 1、はてなブログのフォントを変更
- 2、見出しを変更
- 3、引用(blockquote)デザインを変更
- 4、アマゾンバナーを自作する
- 5、サイドバーのSNSボタンをレクタングルに
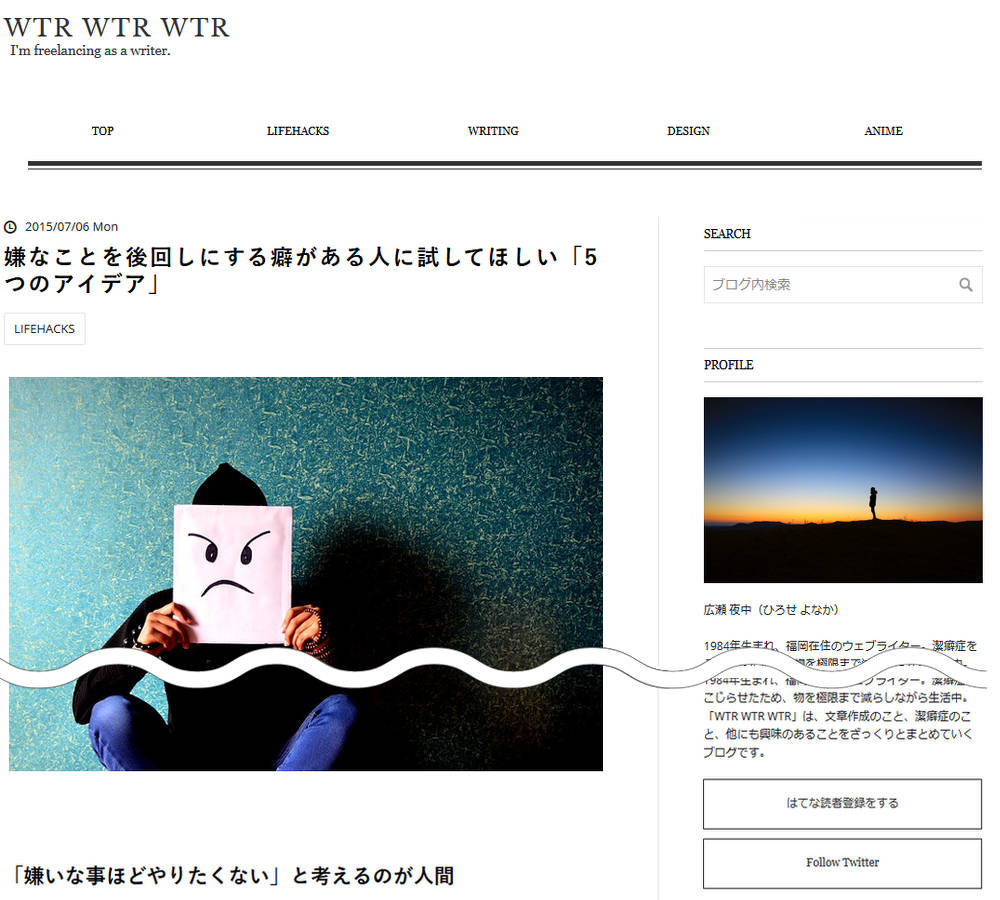
- 6、ブログタイトルのデザイン変更
- 7、プロフィール画像を変更
- 8、ヘッダーの下にグローバルナビ設置
- 9、ヘッダーとフッターを非表示にする【pro限定】
- 10、ブログの記事内にブログのコードを記述
- 11、YouTubeプレイヤーの表示を変える
- 12、記事の投稿日時の表示を変更
- 13、投稿日に曜日をつける
- 14、アクティブページの文字列を三点リーダーで省略
- 15、リスト記号をスクエアにする
- 17、サイドバーの記事サムネイルにカウントアイコン
- 18、画像をクリックしたとき背景色を黒にする
1、はてなブログのフォントを変更
ブログをおしゃれにしたいと思い、まず変更したのがフォント。
コンテンツの内容にもよりますが、デザイン優先のときははてなブログのデフォルトより、やや細めのフォントを使う方が良いように思います。本文はゴシックにし、記事タイトルだけ明朝体を使うというのもアリですが、Android OSには明朝体がインストールされていないので、ここだけ注意。以下にいくつか細めゴシック体と明朝体のフォント設定を載せているので、良かったら参考にしてみてください。
はてなブログのフォント(デフォルト)

font-family: "Open Sans","Hiragino Kaku Gothic ProN",Meiryo,Helvetica,Arial,sans-serif;
細めゴシック1

font-family: Arial,Helvetica,"Hiragino Kaku Gothic Pro","ヒラギノ角ゴ Pro W3","メイリオ","MS Pゴシック",Osaka,sans-serif;
おすすめ明朝体

font-family: "游明朝", YuMincho, "ヒラギノ明朝 ProN W3", "Hiragino Mincho ProN", "HG明朝E", "MS P明朝", "MS 明朝", serif;
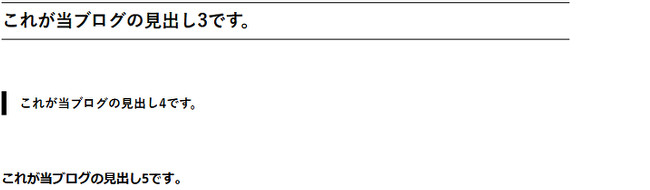
2、見出しを変更
おしゃれなブログデザインは「色を多用していない」という共通点があります。シンプルで統一感のあるデザインにしたいなら、見出しもシンプルにするのがおすすめ。
■サンプル

CSS
h3{
font-family: YuGothic,"Yu Gothic","游ゴシック","游ゴシック体","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,Osaka,"MS Pゴシック","MS PGothic",sans-serif;
color: #000;
font-weight:800;
padding:8px 0px;
line-height: 1.2;
border-top:1px solid #000;
border-bottom:1px solid #000;
background-color:#fff;
}
h4{
font: 18px "游ゴシック", "YuGothic", "Yu Gothic", 'ヒラギノ角ゴ ProN W3', "Hiragino Kaku Gothic ProN", "Meiryo", Helvetica, Arial, sans-serif;
color: #000;
font-weight:bold;
padding:3px 15px;
line-height: 1;
border-left: 6px solid #000;
background-color: #fff;
}
h5{
font-weight:bold;
}
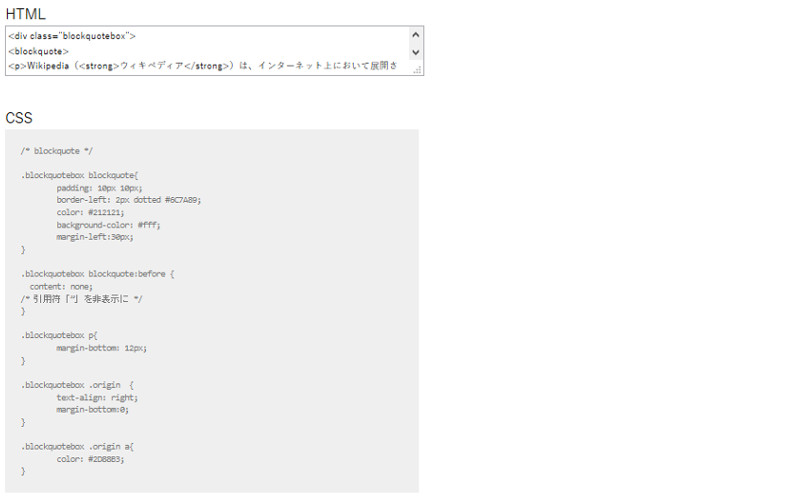
3、引用(blockquote)デザインを変更
はてなブログの引用デザインをデフォルトのまま使うのもいいですが、よりシンプルでおしゃれにしたいならボーダーのみで装飾するのがおすすめ。背景色を白に変え、引用先のリンクを加えるだけでもかなり見た目が洗練されます。
はてなブログの引用デザイン(デフォルト)

はてなブログの引用デザイン(変更後)

HTML
<div class="blockquotebox">
<blockquote>
<p>Wikipedia(<strong>ウィキペディア</strong>)は、インターネット上において展開されているコピーレフトの百科事典である。 <strong>Wiki</strong>方式を採用しており、訪問者が規則の範囲内で自由に記事を執筆したり、すでにある記述を書き換えたりすることができるのが最大の特長である。</p>
<p class="origin">
<a href="http://dic.nicovideo.jp/a/wikipedia">Wikipediaとは (ウィキペディアとは) [単語記事] - ニコニコ大百科 </a></p>
</blockquote>
</div>CSS
/* blockquote */
.blockquotebox blockquote{
padding: 10px 10px;
border-left: 2px dotted #6C7A89;
color: #212121;
background-color: #fff;
margin-left:30px;
}
.blockquotebox blockquote:before {
content: none;
/* 引用符「”」を非表示に */
}
.blockquotebox p{
margin-bottom: 12px;
}
.blockquotebox .origin {
text-align: right;
margin-bottom:0;
}
.blockquotebox .origin a{
color: #2D88B3;
}
4、アマゾンバナーを自作する
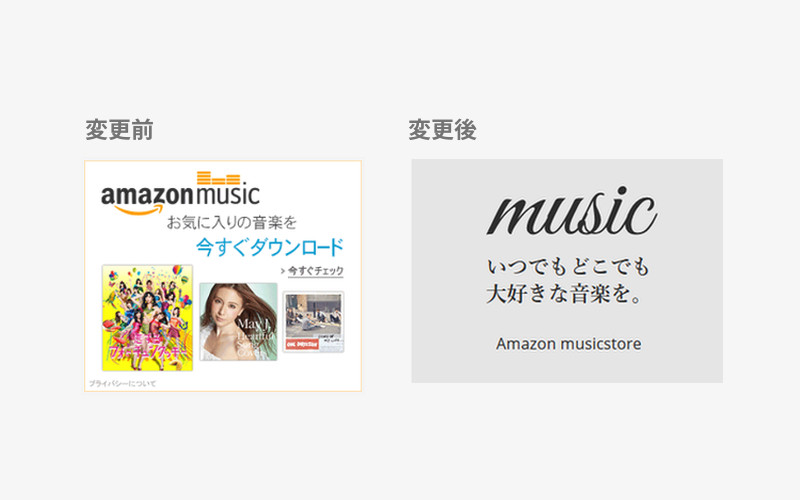
2カラムや3カラムのテンプレートを使用する場合、サイドバーにAmazonアフィリエイトのバナーを貼ることもあります。しかし、鮮やかなバナー広告を貼るとブログデザインが一気にダサくなることも。そんな時は既存のバナーを使わず、CSSだけでシンプルなバナーを自作しましょう。たとえば、AmazonのデジタルMUSICストアのバナーをフルCSSでシンプルに作り変えたサンプルが以下。

自作バナーは、CSSでクリック範囲を広げ、カード全体をクリックできるように作っています。そしてもちろん、レスポンシブデザインにも対応済み 。
このAmazonブログカードの作り方は、以下のHTMLとCSSを参考にしてください。「Music」のh1タグにはGoogleフォントの「Great Vibes」使用していますが、他のウェブフォントでも代用できるので、自分のブログデザインに合うフォントを選んでみてくださいね。
HTML
<div class="side_blogcard1"><ここにアフィリエイトリンクを貼る> <h1>music</h1> <h2>いつでもどこでも 大好きな音楽を。</h2> <p>Amazon musicstore</p> </div>
CSS
.side_blogcard1{
width:100%;
position: relative;
background:#E5E5E5 ;
}
.side_blogcard1 a{
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.side_blogcard1 h1{
color: #2c2c2c;
font-size: 100px;
font-weight: normal;
line-height: 64px;
margin: 0 0 0;
padding: 0px 30px 10px 30px;
text-align: center;
font-family: 'Great Vibes', cursive;
}
.side_blogcard1 h2{
color: #2c2c2c;
font-size: 20px;
font-weight: 800;
line-height: 25px;
margin: 0 0 24px;
text-align: center;
font-family: "游明朝", YuMincho, "ヒラギノ明朝 ProN W3", "Hiragino Mincho ProN", "HG明朝E", "MS P明朝", "MS 明朝", serif;
}
.side_blogcard1 p{
color: #2c2c2c;
font-size: 18px;
font-weight: 500;
line-height: 32px;
margin: 0 0 24px 0px;
text-align: center;
padding-bottom:30px;
font-family: 'Open Sans', sans-serif;
}
5、サイドバーのSNSボタンをレクタングルに
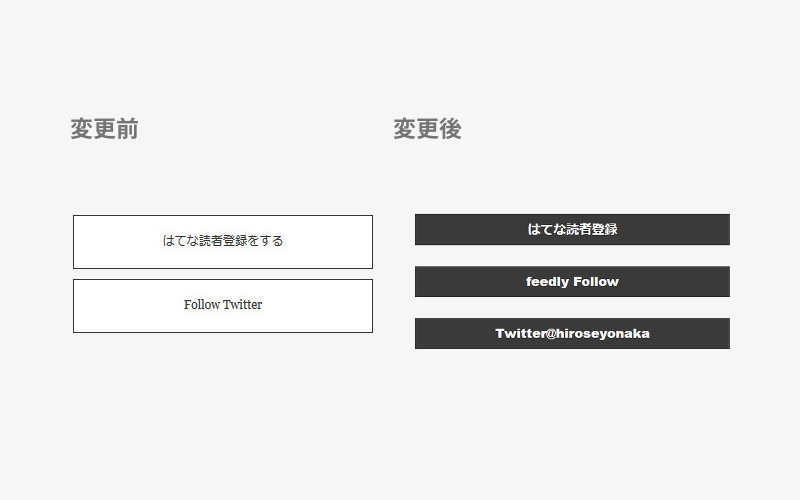
SNSボタンはカラー・サイズともに不揃いです。統一感を持たせたいならこれも自作してしまいましょう。レスポンシブデザインなら、レクタングルにした方がタップしやすいと思います。私は最初SNSボタンを背景色白にしていましたが、レクタングル型にして色も黒で統一しました。

実装するときは、以下のHTMLとCSSを参考にしてください。
HTML
<div class="btn"><a href="#">social button</a></div>
CSS
.btn {
position: relative;
display:block;
margin: 20px 0px;
padding:5px 5px;
font-weight:900;
text-align: center;
text-decoration: none;
background:#000;
overflow:hidden;
color:#fff;
background: #3A3A3A;
}
.btn:hover{
background-color:#000;
color: #fff;
color: #444;
background: #d5d5d5;
}
6、ブログタイトルのデザイン変更

テンプレートのデフォルトだとブログタイトルが小さく目立たなかったので、フォントサイズを25pxに変更しています。フォントは「Googleフォント」のLibre Baskervilleを使用。
▼Googleフォントの導入手順
- Google Fontsを開き、好きなフォントを選んでページ下部のUseをクリック。
- 自動発行されたhtmlタグを、カスタマイズ→デザイン→ヘッダー→記事下の中にコピー。現在使用しているLibre Baskervilleだと、以下のようになります。
HTML
<link href='http://fonts.googleapis.com/css?family=Libre+Baskerville' rel='stylesheet' type='text/css'>
CSS
カスタマイズ→デザイン→CSSの中に貼り付ける。
#blog-title h1{
font-family: 'Libre Baskerville', serif;
7、プロフィール画像を変更

使用したテンプレのままだとプロフィール画像が小さくてとても見にくいので、サイドバーの幅に合わせてプロフィール画像を可変で設定しています。
▼プロフィール画像の変更
- カスタマイズ→デザイン→サイドバー→プロフィールを開き「プロフィール画像を表示させる」のチェックを外す。
- はてなフォトライフを開き、上部の「アップロード」から画像を投稿。
- 「このフォルダを編集する」→画像の上にマウスを置くと現れる左下の「編集」にチェックを入れ、「ブログに貼り付ける」で表示されたHTMLタグをコピーする。
- カスタマイズ→サイドバー→プロフィールのモジュール内に、③のタグを貼り付ける。
- ③のaタグにクラス名をつけ、cssで横幅100%に指定する。これで、レスポンシブ対応になる。
HTML
<a class="propic" href="ここに画像のURLを入力"></a>
CSS
.propic img{
width:100%;
}
8、ヘッダーの下にグローバルナビ設置

ヘッダーの下にグローバルナビゲーションを設置し、スマホでの閲覧時にはトグルスイッチに切り替えるようにしています。 スマートフォン端末で見たときは以下のように右上にトグルスイッチが表示され、クリックするとメニューが出現。

実装は簡単ですし、ユーザーの回遊率がアップするので、レスポンシブデザインを採用しているブログでは必須ですね。実装方法については以下のエントリーで詳しく説明しています。
9、ヘッダーとフッターを非表示にする【pro限定】
はてなブログのヘッダーと、フッターを残したままにしておくとデザインが一気にダサくなるので、設定画面からさくっと非表示にしてしまおう。
- 設定→詳細設定→ヘッダーとフッターを非表示にチェックを入れる。
ブログのヘッダとフッタを非表示にできるようにしました(有料プラン) – はてなブログ開発ブログ
10、ブログの記事内にブログのコードを記述

はてなブログで記事内にHTMLやCSSのコードを記述したいとき、いまは主に「syntaxhighlighter」か「GitHub」を使うのが一般的。私は当初「GitHub」を使用していましたが、今では管理が楽なので「syntaxhighlighter」を使ってコードを表示させています。
以下に「syntaxhighlighter」と「GitHub」のそれぞれの使い方を記しておきます。
GitHubの使用方法
GitHubを使うには、まずGitHubのサイトからアカウント登録をしなければなりません。必要事項を記入して送信したら、登録作業は終了。ログインし、コードの名前・言語を選択したら、コードを入力して保存コードを記入し、ブログ貼り付け用のタグを作るだけです。生成されたコードを任意の場所に貼り付ければ、記事内にコードが記述できます。
ただし、登録したアカウントがスパム認定されて、「Whoops. We seem to have missed the gist of that gist you were looking for.」と表示されてしまたら、ページ下部のContactから「スパムではありませんよ!」と運営にメールを送らなくてはいけません。
私もこの表示が出てしまったので、こちらのサイトから本文に記入する文言をお借りしてメールを送ったところ、数時間で返信が来て、その後はすぐに通常通り使用できるようになりました。
syntaxhighlighterの使用方法
実装方法については以下の記事を参考にさせていただきました。
11、YouTubeプレイヤーの表示を変える

サ イドバーに「今週の作業用BGM」としておすすめのYouTube動画を置いているんですが、音だけが聞ければいいやと思い横幅は100%、高さは40pxに指定して音楽プレーヤー風にカスタマイズ。動画の高さが低いため、YouTube動画にデフォルトで表示される上下のバー非表示にしています。
実装方法
まずYouTubeに行き、動画→共有→埋め込みコードをコピー。
- カスタマイズ→デザイン→サイドバー→htmlモジュール追加を選び、埋め込みコードを貼り付け。
- 動画をdivで囲み、下記のように横幅と高さを指定する。
HTML
<div class="youtube"> <iframe width="300" height="212" src="https://www.youtube.com/embed/ZWrUEsVrdSU?modestbranding=1&showinfo=0&controls=0" frameborder="0" allowfullscreen></iframe> </div>
CSS
.youtube iframe{
width:100%;
height:40px;
}
▼今回使用したYouTubeのパラメータ
- modestbranding=1(ロゴ非表示)
- showinfo=0(上部の動画タイトルを非表示)
- controls=0(コントロールバー非表示)
12、記事の投稿日時の表示を変更
記事タイトルの上に投稿時間が表示されますが、今回はスラッシュで区切るようにcssで指定。
CSS
/* 記事の日付表記変更 */
.date .date-year:after {content: "/";}
.date .date-month:after {content: "/";}
.date .hyphen {display: none;}
13、投稿日に曜日をつける

どうせなら記事タイトル下には投稿日時があった方がいいと思い、フッターに以下のコードを記述。通常なら日付だけが表示されるところ、投稿した曜日まで一緒に表示。完全に自己満足なカスタマイズ。
JavaScript
<script src="//niyari.github.io/hatenablog-modules/date-to-week.js"charset="utf-8"></script>
14、アクティブページの文字列を三点リーダーで省略
はてなブログのレスポンシブデザイン対応テンプレートを使っている方は、カテゴリー別・月別で記事が一覧表示されるアーカイブページの文字列を省略したほうが見映えが良くなります。
アーカイブページは、デフォルトの状態だと「続きを読む」までの文字列が全て表示される仕様。これだとスマートフォンで閲覧したとき、スクロールに時間がかかり肝心の記事を読んでもらえなくなる可能性があるので、当ブログはモバイル表示のとき文字列が省略されるようカスタマイズしています。
当ブログの月別ページ(モバイル表示)

カスタマイズ後(モバイル表示)

CSSを使って、この文字列を4行目程度で省略すると上記画像のような見た目なります。
PCでモバイル表示にしても文字列は省略されませんが、AndroidとiPhoneで表示すると、きちんと4行目の末尾が三点リーダーになります。表示確認はGoogleChromeのデベロッパーツールで行えますので、導入後は確認してみてください。このカスタマイズのやり方は、以下記事にまとめています。
はてなブログの記事本文を省略し、モバイルレイアウトに最適化するCSS
15、リスト記号をスクエアにする
番号つきリストをそのまま1・2・3……と表示させると文中で目立たないので、当ブログでは行頭をスクエアにしました。囲んだり背景色をつけなくても目立つので非常に管理が楽です。
カスタマイズ後

HTML
<ol> <li>項目1</li> <li>項目2</li> <li>項目3</li> <li>項目4</li> <li>項目5</li> </ol>
CSS
ol li {
position: relative;
margin: 9.6px 0 0 32px;
padding: 0 0 0 12px;
}
ol li::before {
position: absolute;
top: 3px;
left: -22px;
width: 20px;
height: 11px;
padding: 5px 0 5px 0;
background-color: #666;
font-size: 75%;
line-height: 100%;
text-align: center;
vertical-align: middle;
color: #FFF;
content: counter(li);
counter-increment: li;
}
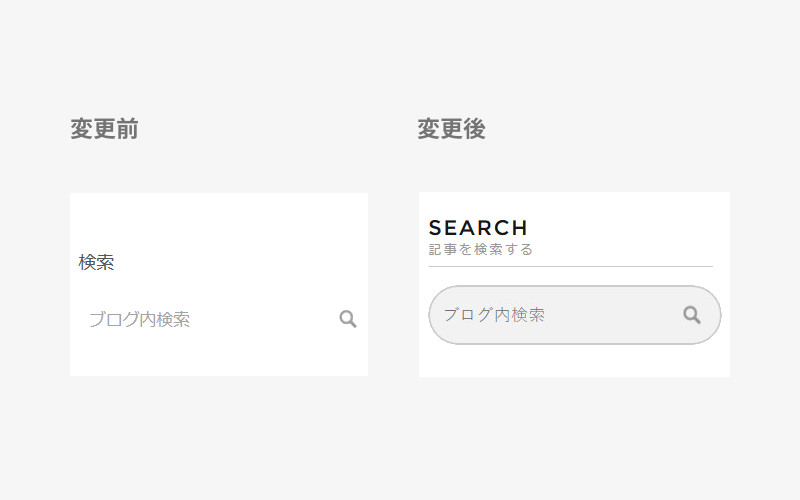
16、サーチボックスに背景色
サーチボックスは分かりやすいよう背景色をつけ、モバイルユーザーが入力しやすいよう高さを足して50pxにしています。

HTML
<ol> <li>項目1</li> <li>項目2</li> <li>項目3</li> <li>項目4</li> <li>項目5</li> </ol>
CSS
input {
font: inherit;
margin: 0;
}
.hatena-module-search-box .search-form {
position: relative;
}
.hatena-module-search-box .search-module-input {
width: 100%;
height: 50px;
border-radius: 30px;
background: #f2f2f2;
border: 2px solid #ccc;
color: #000;
padding-left: 10px;
}
.hatena-module-search-box .search-module-button {
width: 50px;
height: 50px;
border: none;
outline: none;
background: transparent url(http://blog.hatena.ne.jp/images/theme/search.png) no-repeat right center;
position: absolute;
top: 0px;
right: 8px;
opacity: 0.4;
text-indent: -9999px;
}
button, html input[type="button"], input[type="reset"], input[type="submit"] {
cursor: pointer;
}
17、サイドバーの記事サムネイルにカウントアイコン

CSS
.urllist-with-thumbnails li::before {
content: counter(widgetCounter);
display: inline-block;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
color: #fff;
margin-right: 8px;
position:absolute;
font-size: 0.8em;
background-color: rgba(0,0,0,0.5);
}
.urllist-with-thumbnails li {
counter-increment: widgetCounter;
}
はてなブログのサイドバーにある記事サムネイルにカウントアイコンをつける方法
18、画像をクリックしたとき背景色を黒にする
はてなブログのデフォルトでは画像をクリックするとライトボックス風に背景が白くなりますが、当ブログは黒に変更。
カスタマイズ後

はてなブログで記事の画像を開いたときの見た目をカスタマイズする
これで現在行っているカスタマイズは終わりです。イイネ!と思ったらぜひ試してみてください。
