はてなブログからwordpressに移行し、まずやったことは「GoogleAdSenseの設置」です。当ブログのAdSenseは、記事上・記事中・記事下にレクタングル(ディスプレイサイズによってレクタングル大・中に切り替わるレスポンシブ)を置き、記事下のSNSボタン直下に関連コンテンツユニット、という配置。パソコン表示のときはサイドバーにビックスカイスクレイパーも置いてます。
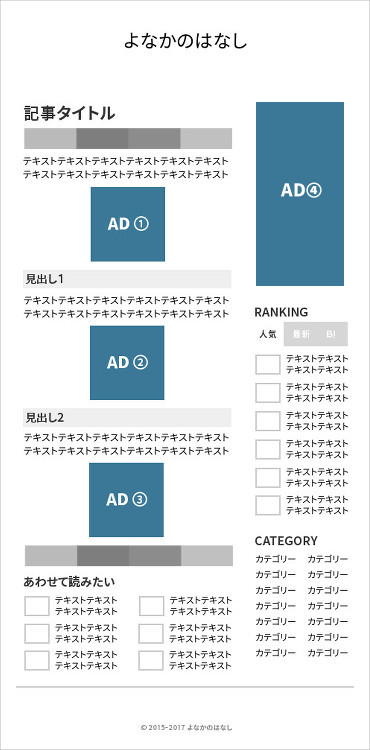
当ブログのAdSense設置イメージ(PC)

当ブログはWordPressのテーマ「Simplicity」を利用しているので、Adsense設置にはテキストウィジェットを使用。これで、投稿本文中(最初のH2タグ直上)・投稿本文下(記事下SNSボタン直上)にAdSenseを挿入していきます。

そして記事中にある2個目のH2タグ直上にもAdSenseを貼りたかったので、以下を参考にコードを追加。
参考本文記事1、2、3番目のH2見出し手前にアドセンスを挿入するWordPressカスタマイズ方法
AdSenseはディスプレイ幅によってレクタングル大・中が出るようCSSで切り替えるため、以下のように記述しました(※AdSenseコードはサンプルです)。
テキストウィジェットに追加したadsenseコード
<div class="adsense_box">
<p class="adsense_label">スポンサーリンク</p>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- example_responsive_1 -->
<ins class="adsbygoogle example_responsive_1"
style="display:inline-block"
data-ad-client="ca-pub-XXXXXXX11XXX9"
data-ad-slot="8XXXXX1"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
CSS
.adsense_box{
text-align: center;
margin: 20px auto;
max-width: 336px;
}
p.adsense_label{
font-size: 12px;
text-align: center;
color: #555;
}
これで、レスポンシブ対応のAdSenseの設置が完了です。しかし、記事をプレビューしてみるとAdSense広告とスポンサーリンクラベルの間に謎の余白が……。

PC広告用やモバイル用ウィジェットでも試してみましたが、どのウィジェットを使ってもAdSense広告とラベルの間に隙間ができてしまいます。ソースを確認すると、広告とラベルの間に謎の「pタグ」や「brタグ」が入っていたので、多分これが原因。以前利用していた、はてなブログではAdSenseコードを上記のようにそのまま貼り付けても問題なかったんですが、Simplicityの場合、AdSenseコードをコピペしてそのまま貼り付けるとタグの区切りが段落や改行とみなされてしまうのかも。
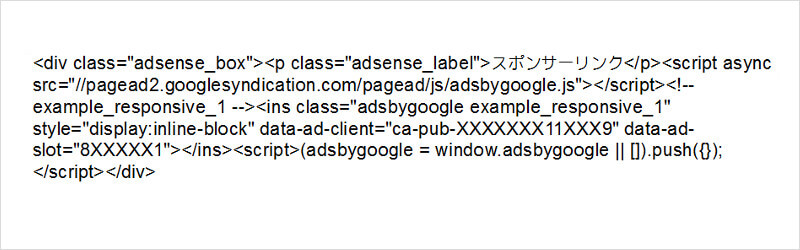
広告とラベルの間の余白を消すには、AdSenseコード内にある改行と段落部分を消せばOKです。改行・段落を消すと、こんな感じになりますね。

こんな風に改行を消して1行にすれば、「pタグ」も入らず余白も消えます。AdSense広告とラベルの間に、ぽっかり隙間が空いてしまったときはお試しください。
【原因が判明したので追記!】
AdSenseとラベル間に謎の余白が入ってしまうこの症状、WordPressの自動改行機能によるものだそうです。テンプレートの仕様は関係なく、WordPressそのものの仕様とのこと。そしてGoogleAdSenseだけでなく、Googleサイト内検索のコードを貼り付けても同様の症状が出るのを確認。Googleサイト内検索の場合は、コードをそのまま貼り付けると自動改行機能のせいで検索ボタンが下に落ちてしまいます。

Googleサイト内検索の表示が崩れたときも、前述した AdSenseのときと同様、コードの余白を消せばOKです。余白を消せば段落も消え、きちんと入力フォームの横に検索ボタンが表示されました。
