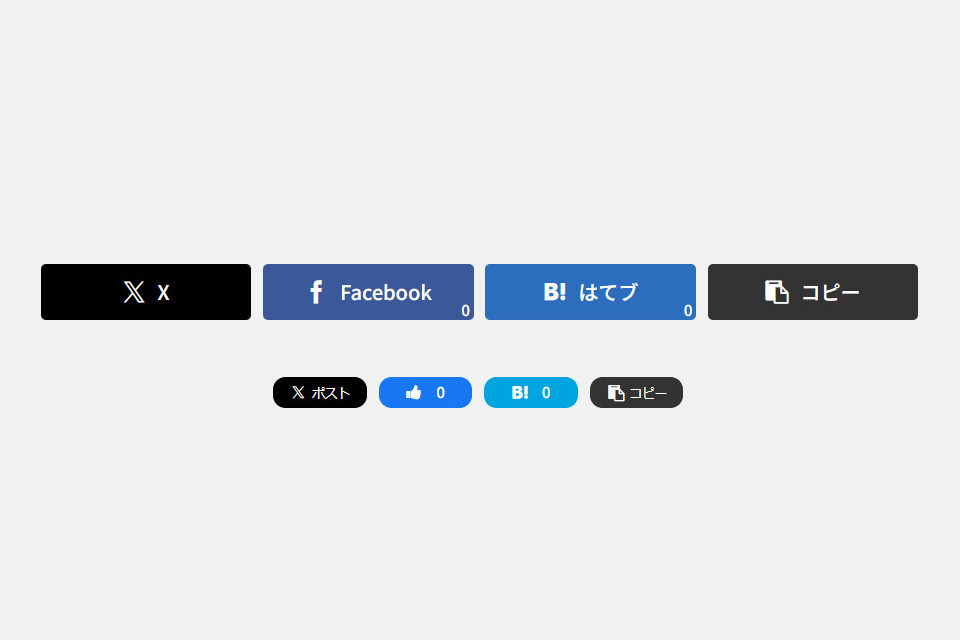
CocoonのSNSボタンを直感的に操作できるようにカスタマイズしてみました。デフォルトのままだとボタンの主張が強すぎるので、タブレットやスマートフォンで見ても邪魔にならないサイズに変更。カラーも公式ボタン近いものにしています。
Cocoon設定
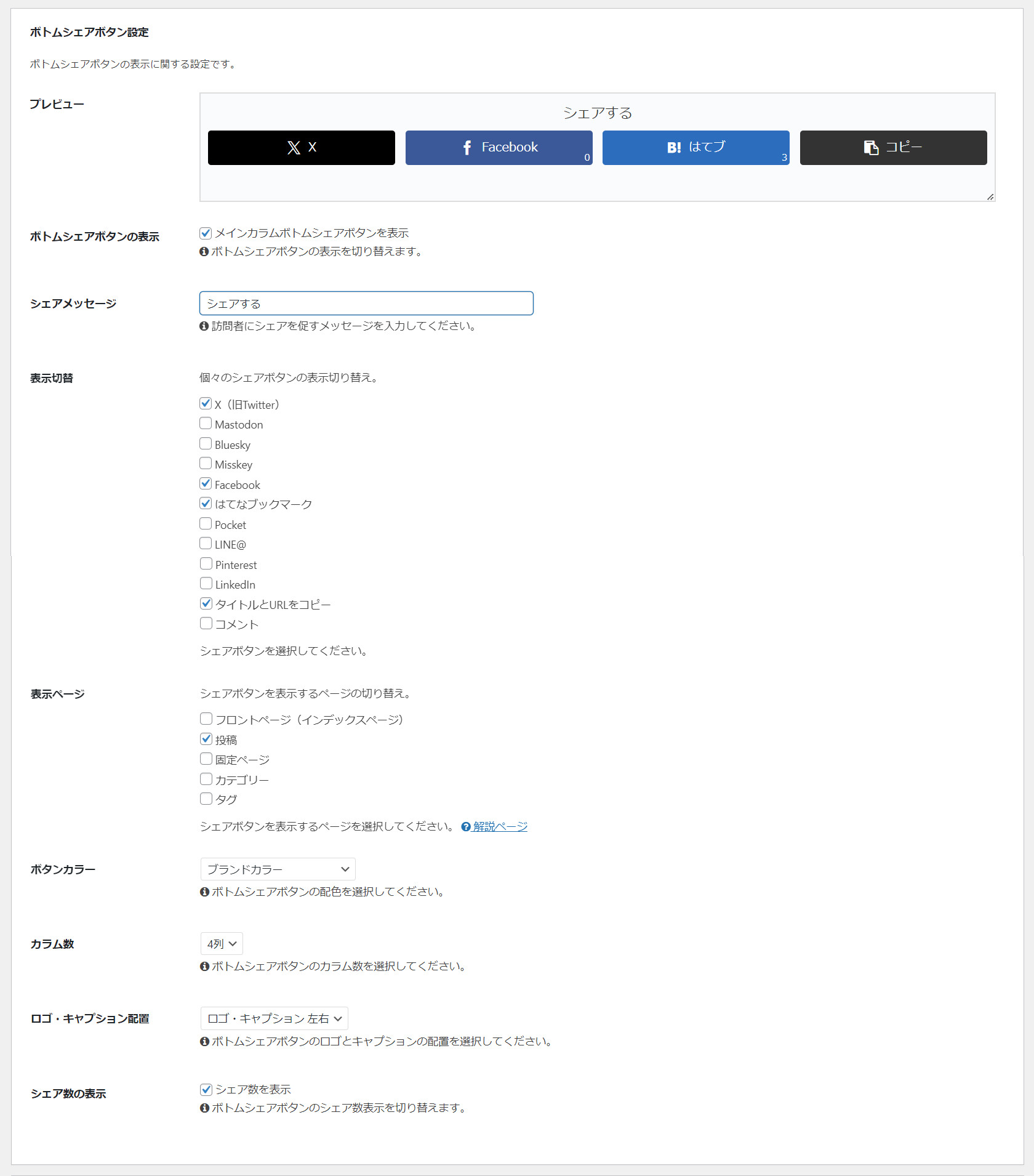
Cocoon側の設定は以下の通り(使用テーマは「Like Simplicity」)。
「SNSシェア」タブ
- 「ボトムシェアボタンの表示」にチェックを入れる
- 表示切替は、「X、Facebook、はてなブックマーク、タイトルとURLをコピー」にチェック
- 表示ページは「投稿」にチェック
- ボタンカラーは「ブランドカラー」を選択
- カラム幅は「4列」に
- ロゴ・キャプション配置は「ロゴ・キャプション左右」を選択
- 「シェア数を表示」にチェックを入れる

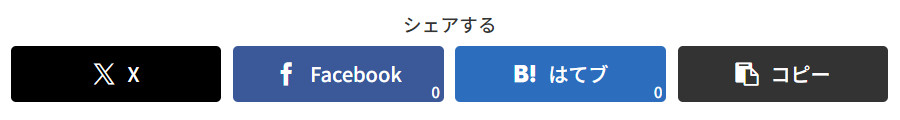
上記設定をすると、SNSシェアボタンがこのようなデザインになります。

次にWordpressの「外観」→「カスタマイズ」→「追加CSS」をクリックし、以下のコードを追加。
/* SNSボタン横幅 */
.sns-share.ss-col-4 a {
width:75px;
}
.sns-buttons a {
border-radius:10px;
font-size: 13px;
height: 25px;
}
/* SNSボタンカウント位置 */
.sns-share-buttons a .share-count {
position: absolute;
right: 22px;
bottom: 7.5px;
}
/* SNSボタン右寄せ */
.sns-buttons {
justify-content: right;
}
/* 「シェアする」の文字を非表示 */
.sns-follow-message, .sns-share-message {
display: none;
}
/* ボタンのキャプションを非表示 */
.button-caption{
display:none;
}
/* Xボタン */
.icon-x-corp:before{
font-size: 10px;
margin-right: 10px;
position: absolute;
left: 15px;
bottom: 7px;
}
.icon-x-corp::after{
content: "ポスト";
font-size: 10px;
position: absolute;
right: 14px;
bottom: 7px;
}
/* タイトルとURLをコピーボタン */
.icon-copy:before{
font-size: 13px;
margin-right: 5px;
position: absolute;
left: 15px;
bottom: 6px;
}
.icon-copy::after{
content: "コピー";
font-size: 10px;
position: absolute;
right: 13px;
bottom: 7px;
}
/* はてなブックマークボタン */
.sns-button.share-button.hatebu-button{
background-color:#00a4de;
}
.icon-hatena:before{
font-size: 13.5px;
position: absolute;
left: 22px;
bottom: 5px;
}
/* facebookボタン */
.sns-button.share-button.facebook-button{
background-color:#1877f2;
}
.icon-facebook:before {
position: absolute;
left:22px;
bottom: 6.5px;
font-family: 'FontAwesome';
content: '\f164';
}
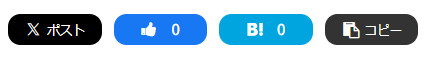
上記CSSを追加したあと、SNSシェアボタンがこのようなデザインになっていれば成功です。

Xボタンは「X」を非表示にし、代わりに「ポスト」のキャプションを追加。
Facebookボタンは、「Facebook」を非表示にし、グッドアイコンを追加。カウント数もボタン右端ではなく中央に。カラーも公式に寄せています。
はてなブックマークボタンは、「はてブ」を非表示にし、カウント数を中央に。こちらもFacebookボタンと同様、カラーを公式ボタンに寄せています。